Getting started#
First things first, let us create a new directory for our project:
mkdir myproject
cd myproject
Install CubicWeb#
Follow the standard installation procedure at Install a CubicWeb environment, then continue with this tutorial.
Create a cube#
Now that we have CubicWeb installed, we will need to create a cube. Cubes are
python packages that can be composed to make applications. Let us call this cube
tutorial:
cubicweb-ctl newcube tutorial
After your answer the questions, this command will create a directory named
cubicweb-tutorial that has the structure described in Standard structure for a cube.
All cubicweb-ctl commands are described in details in cubicweb-ctl tool.
In order to have the autogenerated web views, we need to include the web cube
in our application. To do so, modify the __depends__ dictionary in the
cubicweb-tutorial/cubicweb_tutorial/__pkginfo__.py as follows:
__depends__= {"cubicweb": ">= 4.0.0", "cubicweb-web": ">= 1.0.0,<2.0.0"}
We can now install this cube into the virtual environment with:
pip install -e cubicweb-tutorial
Create and start our instance#
The next step is to create an instance of this application:
cubicweb-ctl create tutorial tutorial_instance
Most questions can be answered with the default value. For this tutorial we will use the SQLite backend, so choose it when the related question is asked. Make sure to respond yes when asked to allow anonymous access.
To check that your instance was created, you can run the list command with:
cubicweb-ctl list
and you should see the cubes tutorial and web as well as the instance tutorial_instance.
Let us now edit the file pyramid.ini in the instance directory
to uncomment the line cubicweb.pyramid.session. The path of that file
should be $HOME/etc/cubicweb.d/tutorial_instance/pyramid.ini.
We can now launch our instance (with -D option for debug mode):
cubicweb-ctl start -D tutorial_instance
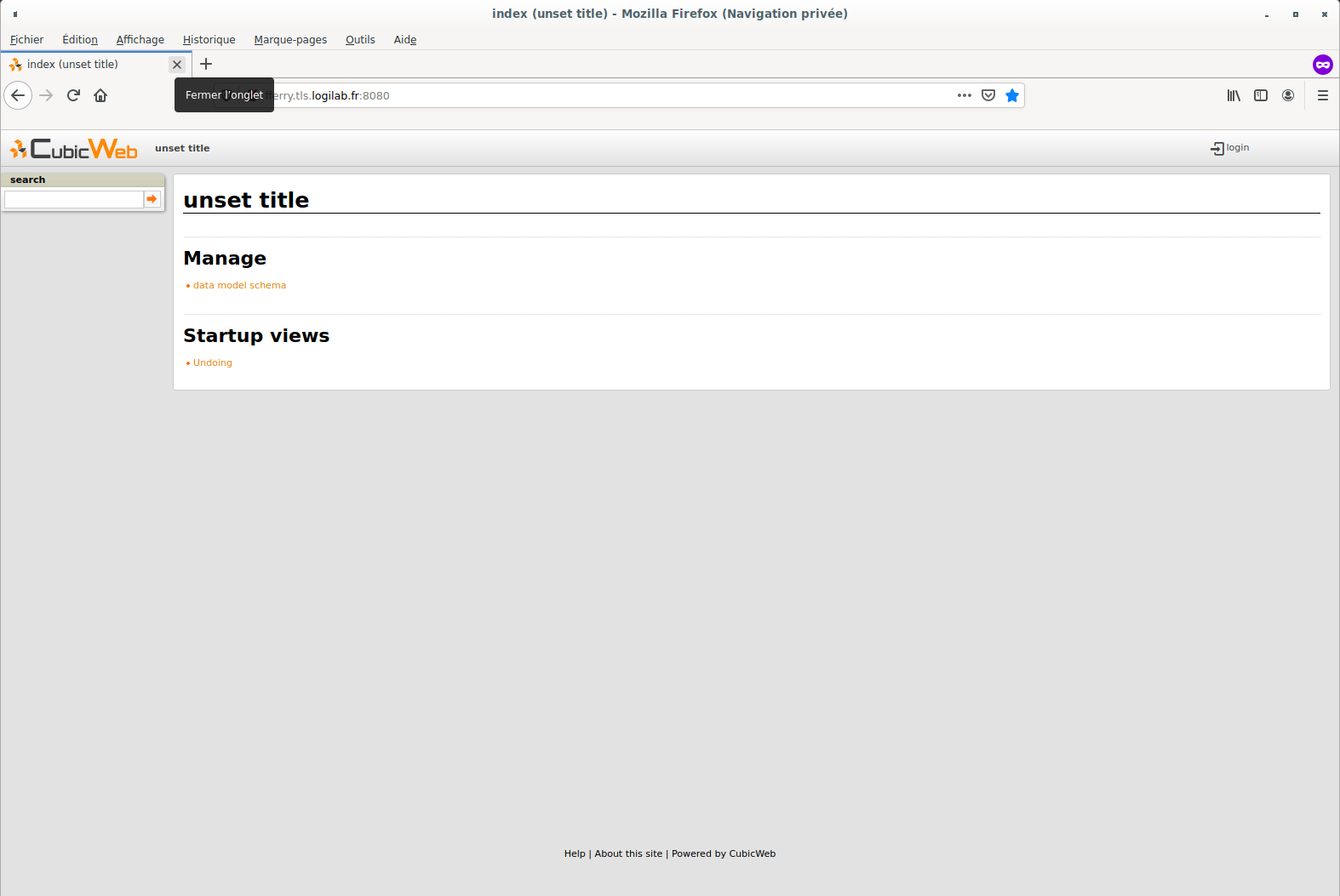
You can now access the instance from http://localhost:8080

As you can see, we already have several functionalities which come out-of-the-box, for instance user management, data model schema browsing, etc.
In the next section we will design our data model, then load and display data about French museums.